
Transforming an Offline Timesheet System
The Task:
Graham Asset Management (GAM) had recently invested in the introduction of a Mobile Work Order Management app, designed to allow designation of work orders (WO) to their mobile operatives and provide a method of recording job start/finish times while they execute on-site work.
However, the solution was rather rigid and whilst it connected with their internal enterprise resource planning (ERP) system, adjustments and corrections had to be processed via standard paper-based timesheets used business-wide. The paper-based system had a significant time cost in completion for operatives (alongside causing data quality issues due to duplicated data already created with the mobile WO app) and for Operative Managers to review and validate before sending off to the payroll department, where the data was duplicated yet again on the ERP system.
GAM decided they needed a bespoke timesheet portal, allowing timesheet information to be imported, reconciled, and validated. The portal had to seamlessly integrate between two other existing systems; a mobile work order management app and the company’s enterprise resource planning (ERP) system. Adding complexity to the requirements, the solution needed to scale across to three types of Operative:
- Mobile/On-site – Those who use the Mobile WO app to record their clock times on a work order.
- Static Site Operative – Operators who don’t rely on WO’s but must record their work hours.
- Managers – Those who need to approve/amend operator timesheets.
The new portal needed to provide significant benefits in terms of efficiency, data integrity and regulatory compliance. The ideal solution needed to:
- Be a fully functional, device agnostic, responsive web application.
- Provide a user-friendly method of reconciling recorded hours against contracted hours for end-users.
- Provide a role-based Admin view of contractor data for monitoring and sign-off.
- Enable a secure approach to users and password management.
My Role:
During this 11-week project, my role was a blend of functional business analysis, UX research and visual design.
Discovery
My initial tasks were to understand:
- the complexities of the current system in use,
- how issues could be alleviated, and
- how a fresh new digital system would improve the current processes and flows.
GAM had helpfully provided me with a specification document, outlining their requirements. However, I believed to create the most optimal solution, I needed a much more detailed understanding of their current timesheet processes. From several discovery sessions with key stakeholders and by studying the physical materials used during processing of time sheet data, I was able to determine the pain points.
Due to the current system being offline, the client was experiencing the following issues:
- Data integrity: Due to the nature of handwritten notes and forms, processors could often struggle to understand or interpret what was written on forms. This meant managers were having to seek clarity and confirm the staff member who filled the form, or in other cases, incorrect data being input.
- Duplication inefficiency: Staff were filling and submitting timesheet forms, which were then being re-entered by managers into another system.
- Access: A heavy reliance on physical hard copies of timesheets meant managers were limited with access to process timesheet data. Working remotely meant processing and sign-off delays of staff timesheets, which could sometimes lead to deferred payslips.
Post desk research and stakeholder consultations, my next task was to determine:
- what the client’s new requirements were,
- why they were important, and
- how they envisioned their ideal system.
During this process, I utilised one-to-one interviews and conference calls, when relevant, to drill-down into the client’s initial thoughts and challenge them as required.
As the project design lead, I provided all design time estimates and technical feasibility assurance for the front end, whilst cross-collaborating with the development team on delivery.
Design
Firstly, I created low-fidelity mock-ups and prototypes in Adobe XD based on the initial requirements. These screens showcased the different options for job time reconciliation and outlined a first draft of the basic application structure.
Working with stakeholders in group sessions, I presented and discussed the workflow. Through these sessions, the client was able to more easily understand why specific requirements were of higher priority and together we helped identify additional data and functionality requirements that were key to the success of the new implementation.
Once the client was happy with the workflow design, the information architecture, and the client was satisfied that all functional requirements were met, I created high-fidelity mock-ups detailing the MVP. With these mock-ups, I created another prototype demonstrating the most typical user journeys for the 3 identified user types. With our close collaboration early in the design process, only a few changes were made here, where I only needed to update the client’s newly refreshed branding. This enabled a smooth, efficient process for delivery.
Post client sign-off, I delivered a detailed handover to the development team, ensuring all functionality queries were addressed and the team had a clear understanding of the system to be developed.
The Solution:
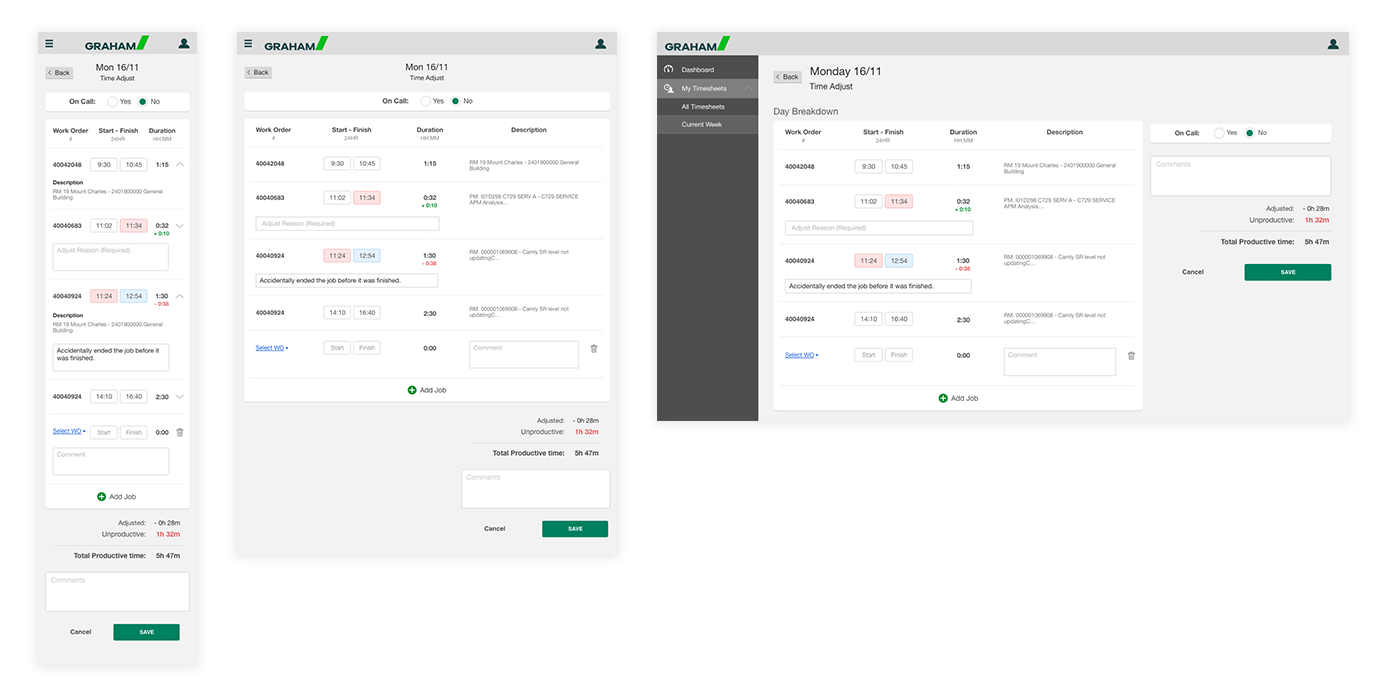
The finalised design was a fully responsive application, designed so that all users could amend, submit and approve timesheets, on any device.

Some design features I suggested to enhance the user experience:
- Visual input assistance highlights input and time validation errors before the user attempts submission
- Time Adjust Reason input to aide in manager approval process and time auditing
- Calculation of total time and unproductive time based on operative weekly hours capacity.
Mobile Operative View
Manager View
Feedback
Feedback received during the design phase:
“This is going to be so much less frustrating than filling out that timesheet at the end of the week. All my work orders are right there for me adjust after I close the job If I wanted to. I don’t have to fill out everything again on a page and hope I remembered it all”
Steven, Remote Operative