Streamlining the applicant review process and enabling agile & remote on-boarding.

PLEASE NOTE: The branding for this project has been modified from the original to protect client non-disclosure agreements.
Project Background
A cleaning services company was facing issues with frequent lost business revenue due to the combination of a high staff turnover rate and a paper-based application processing system which was slow and error-prone.
The company required a new digitised system which could efficiently and effectively onboard new staff within less than 24 hours to meet ever-changing business demands. In addition, the company wanted to bridge the current recruitment platform where applicants submit their job applications.
Their heavy reliance on the paper-based job application and on-boarding processes, the company’s current process was unable to efficiently track job application status or on-board new staff in a time-effective manner, which was crucial due to the high turnover rate and ad-hoc nature of part-time on the ground staff. Additionally, senior management have struggled to compile turnover statistics or access a clear audit trail of any employees joining and leaving.
My Role
During this 8-week project my role was a blend of functional business analysis, UX research and visual design. I also acted as project manager, keeping the client updated on progress, organising discovery and validation sessions.
I worked directly with multiple stakeholders, such as the HR representatives and Operations staff to understand why the current system was not fit for purpose, and current pain points that needed to be considered in any solution proposal.
As the project design lead, I provided all time estimates for design and hosted estimation sessions with our internal development team to validate technical feasibility of designs.
Deliverables for the project included:
- Comprehensive high-fidelity mock-ups of the application.
- Theme design for a white-labelled mobile app (used for on-site interviewing).
- Handover design specs document for our internal developers.
Discovery
A large task on this assignment was gaining in depth understanding of the current paper-based application review process and also business unit-level responsibilities. I setup a combination of one-to-one discovery sessions and group sessions with senior and junior stakeholders to understand the AS-IS from both perspectives – Those overseeing and managing the process and those “on the ground” processing applications and performing interviews.
Over 3 sessions I mapped out the current workflow and with assistance from the session participants we identified key pain-points being faced, and their point of occurrence.
Together we defined some high-level requirements for a proposed solution:
- A desktop-focused web application for general job and application management,
- A mobile app for processing application interview questionnaires (using a white-labelled mobile application),
- Provide a list of all currently open jobs, with the ability to view detailed job information,
- Provide a list of job applicants with the ability to view detailed applicant information,
- The ability to progress an application through each stage of the application review process:
- Initial application.
- Add rating and criteria matching for interview short listing
- Interviewing.
- Offer made.
- Initial application.
- Must hook into the company’s current recruitment platform to import job and application data.
Design Process
Though I gained a lot of knowledge and a good understanding of the onboarding process from our discovery sessions and understood the clients needs, I had less confidence in compliance for any regulatory requirements related to recruitment. As such, it was even more important than usual to have the client heavily engaged in the design process.
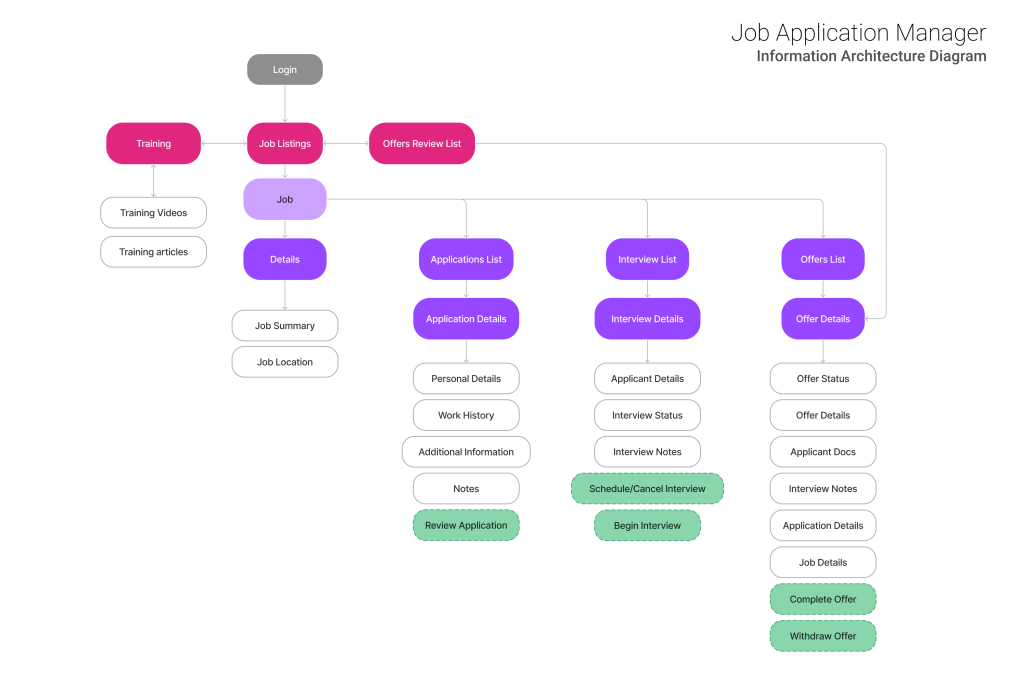
With that in mind and the requirements now clearly defined I began working on an initial concept of the application. I put together an information architecture diagram to help showcase and discuss the main application process workflow and categorisation of data:

Design Reasoning
Deciding the information architecture and user journey of the application was based on translating the company’s current offline workflow with tweaks to enhance the speed of on-boarding applicants.
Certain elements of the offline workflow were required to be implemented in the new online application. These were as follows:
- Easy access to job listings – Applications were organised by job in their filing systems. It made sense to make “Job Listings” the landing page as that would be the most often accessed area to review applications.
- Clear view of review responsibilities – There could sometimes be hundreds of applications per job, so keeping them contained within a parent in the hierarchy made it much more manageable to review applicants.
- Succinct overview of application process – Placing the 3 stages of application progress within the Job Details also reflected internal discussions and collaboration process and provided clear categorisation.
I also suggested creating a list specifically for Offers Made based on the company having several HR staff responsible for batch processing of job offers. This addition would reduce the number of steps to access the Offers from 2-3 by navigating through Job details, down to 1. It also made processing more efficient as they had a separate list view tailored to the Offer identifiers they use.
GDPR Considerations
The consistent discussion and collaboration on defining the design helped highlight some potential privacy issues with GDPR guidelines regarding who in the company has access to sensitive applicant data. Working closely with a HR representative, I came up with a solution where the application would only display sensitive PPI information to specific employees who are authorised to access it elsewhere in the company.
After an initial wireframe review and some design iterations, I began creating high-fidelity designs detailing the MVP release. Thanks to the early collaboration on the wire-framing, very few tweaks were required in the visual design stage and I demoed the finalised solution to stakeholders using a prototype built in Adobe XD, which was used to create the visual designs.
Following client-signoff, I produced a detailed design spec document and held a handover session with the development team. I also provided ad-hoc support during their development sprints and daily stand-ups to ensure all functionality and design queries were addressed and that the team had a clear understanding of the system to be developed.
The Solution
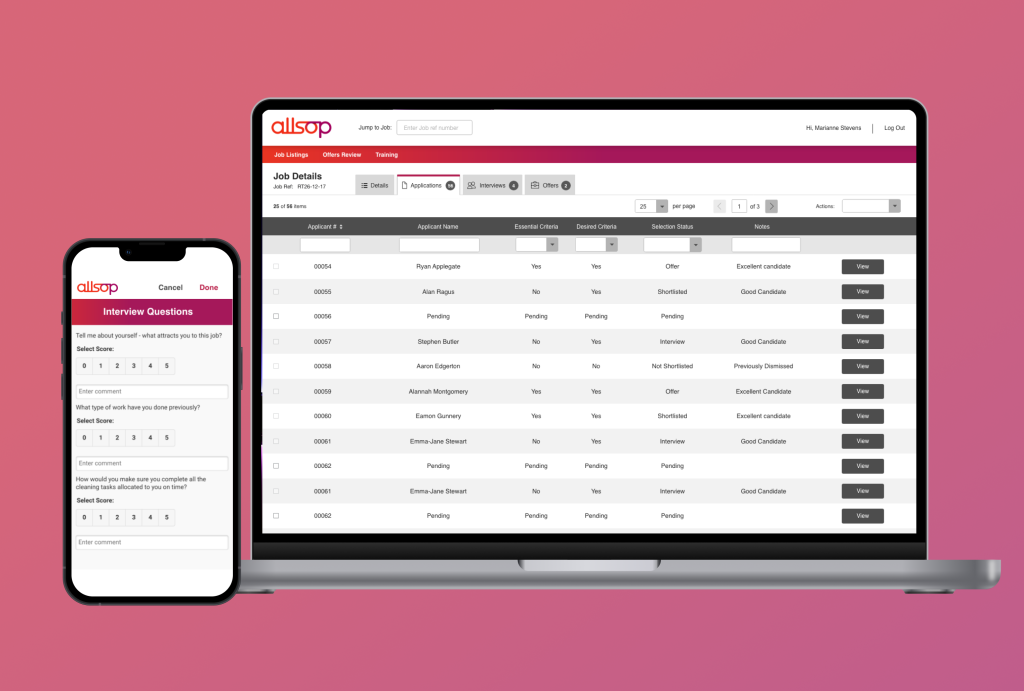
Here are some of the key features and visual designs of the on-boarding tool.
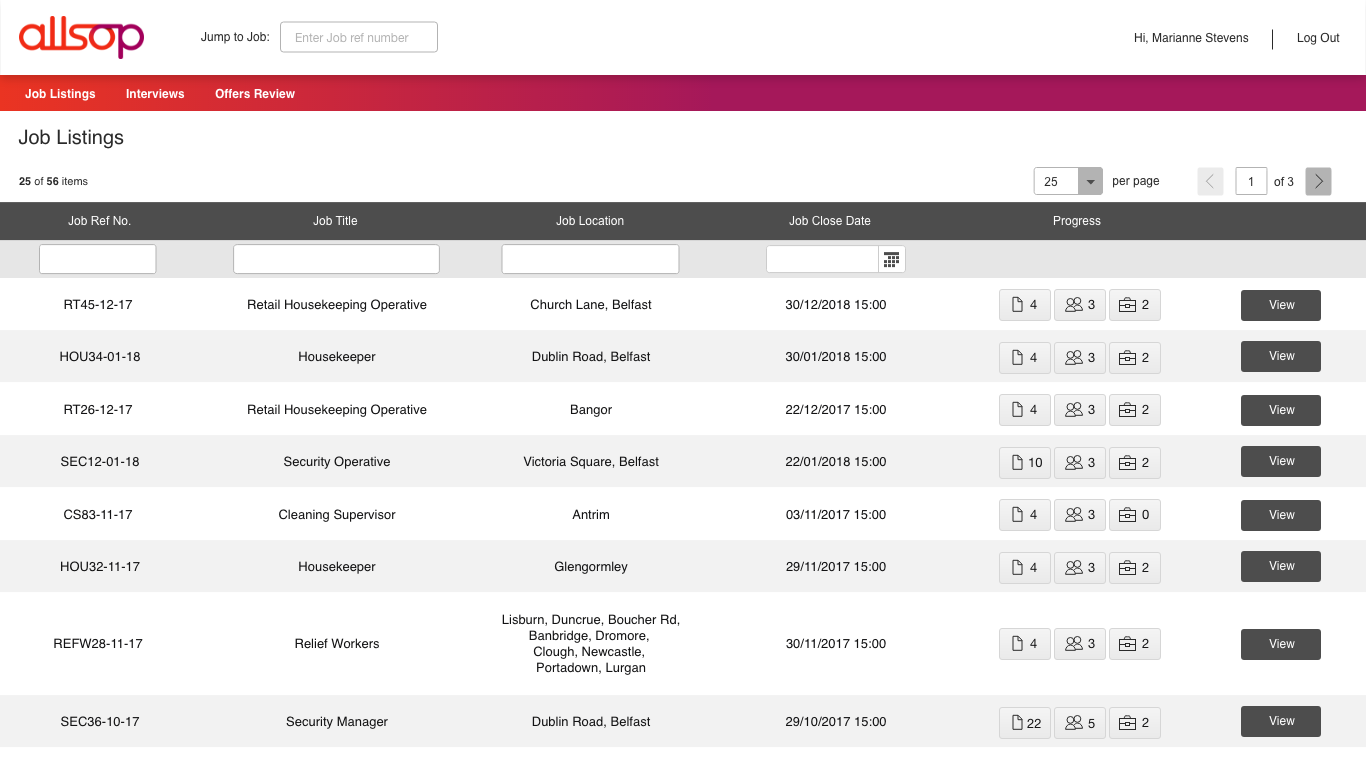
Job Listings

Key Features
- A filterable job list which provides top level information and current progress listing of Applications, Interviews and Job Offers.
- A global “Jump to Job” feature allows application processors to quickly enter a Job Reference No to jump directly to that Job.
- Progress tallies for each job, with shortcut links to quickly view those specific lists.
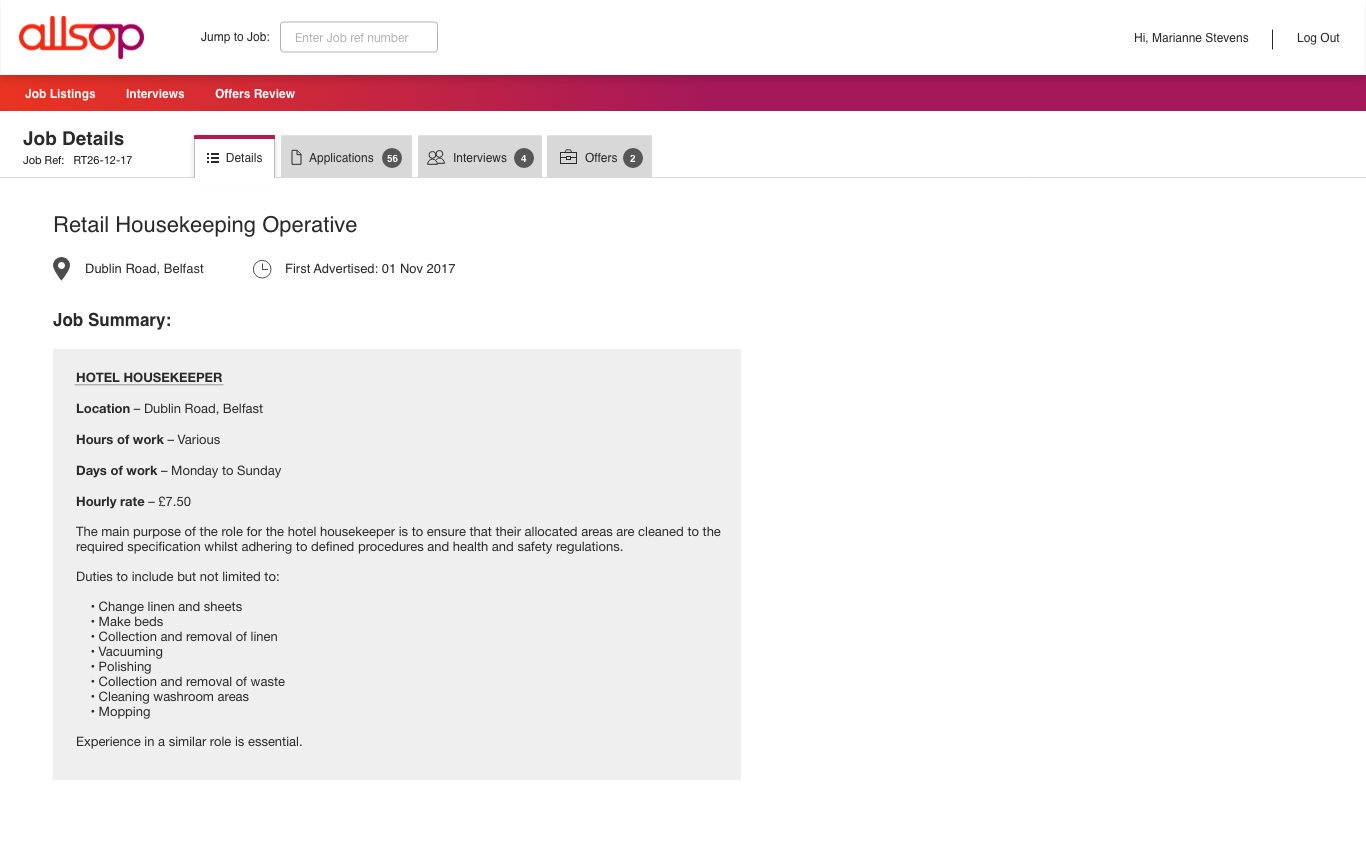
Job Details

Key Features:
- A tabbed interface to quickly move between different job progress sections and the job listing imported from the company’s recruitment platform
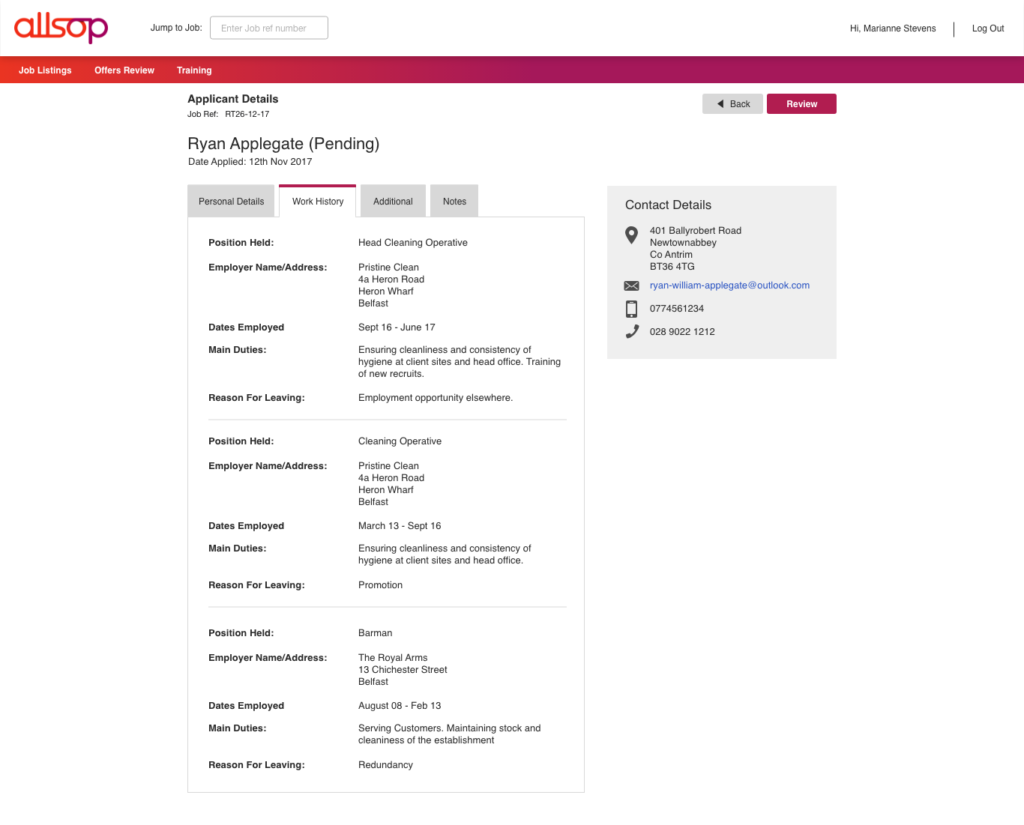
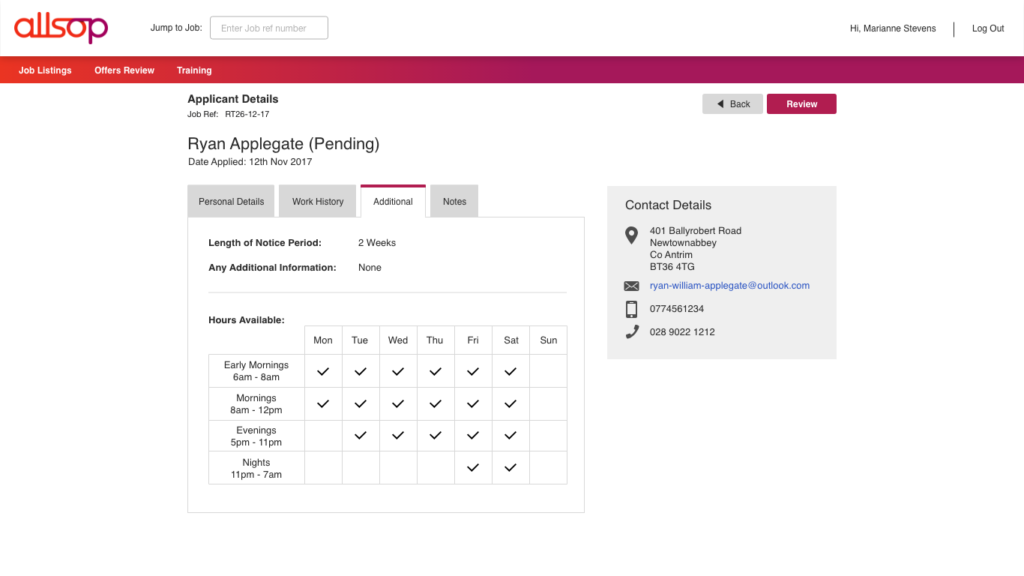
Applicant Details


Key Features:
- Tabbed design to reduce scrolling
- Information imported from existing recruitment platform
- Consistent formatting for easy reading
- Surfaced contact details
- “Notes” section detailing a list of all application updates
Feedback
Please see a selection of testimonials from company employees during and after release of the project:
“This is going to make such a massive difference to my workload. Being able to quickly find and review applicants by a job code rather than jumbling through a filling cabinet is going to make my job so much easier!”
– Amanda, Human Resources Assistant.
“The fact our applicants can now be interviewed, on-boarded and ready to work on-site the very same day is going to save us £1000’s where we previously lost business.”
– Derek, Operations Director.